In this article we will guide you step-by-step on how to embed directly Google reviews on your website.
Directory Structure For Your Project

Create index.php File
Create index.php file in project, And copy below code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>9code.info</title>
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<link href="./css/star-rating.css" media="all" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="./js/star-rating.js" type="text/javascript"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<body>
<div class="container">
<div class="module-style ">
<div class="module-body">
<div class="gt-write-review">
<div class="header">
<h1 style="text-align: center;">Please take a moment to review your experience with us.</h1>
<p style="text-align: center;">Your feedback not only helps us, it helps other potential customers.</p>
</div>
<div class="gt-rates">
<div class="auto-rate-ico">
<span class="icon-unfeatured fa fa-star-o" data-index="1" data-toggle="modal" data-target="#google-ask"> </span>
<span class="icon-unfeatured fa fa-star-o" data-index="2" data-toggle="modal" data-target="#google-ask"> </span>
<span class="icon-unfeatured fa fa-star-o" data-index="3" data-toggle="modal" data-target="#google-ask"> </span>
<span class="icon-unfeatured fa fa-star-o" data-index="4" data-toggle="modal" data-target="#google-ask"> </span>
<span class="icon-unfeatured fa fa-star-o" data-index="5" data-toggle="modal" data-target="#google-ask"> </span>
</div>
<div class="rate-message">Select Rating</div>
</div>
</div>
<div class="modal fade clear " id="google-ask" role="dialog" area-hidden="true">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p></p>
<p style="text-align: center;"><strong>Thank you! </strong></p>
<p style="text-align: center;">Please click on the Google Logo Button to leave your review on Google</p>
<p></p>
<div class="gwrite">
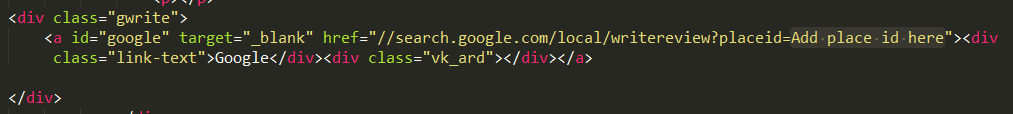
<a id="google" target="_blank" href="//search.google.com/local/writereview?placeid=Required placeid here"><div class="link-text">Google</div><div class="vk_ard"></div></a>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade clear " id="feedback-ask" role="dialog" area-hidden="true">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div>
<p style="text-align: center;"><strong>We strive for 100% customer satisfaction.</strong></p>
<p style="text-align: center;">If we fell short, please tell us more so we can address your concerns.</p>
</div>
<div class="errors"></div>
<form action="" id="ajaxform">
<div class="form-group">
<label class="label">Message*</label>
<textarea type="email" placeholder="Enter your Message" class="form-control" name="message" required="1"></textarea>
</div>
<input type="hidden" name="rating" id="rating-input">
<div class="footer">
<input type="submit" name="commit" value="Send Message" class="submit">
</div>
</form>
<input type="hidden" id="pthanks" value="<p style="text-align: center;">Your message has been submitted.</p><h1 style="text-align: center;">Thank you for your feedback!</h1>">
</div>
</div>
</div>
</div>
<script>
window.rate_msg=["Bad","Subpar","Okay","Good","Awesome"];
window.loadGreview=5;
</script>
</div>
</div>
</div>
</body>
</html> You need to place id
Above code required place id here step-by-step guidance how to get place id:
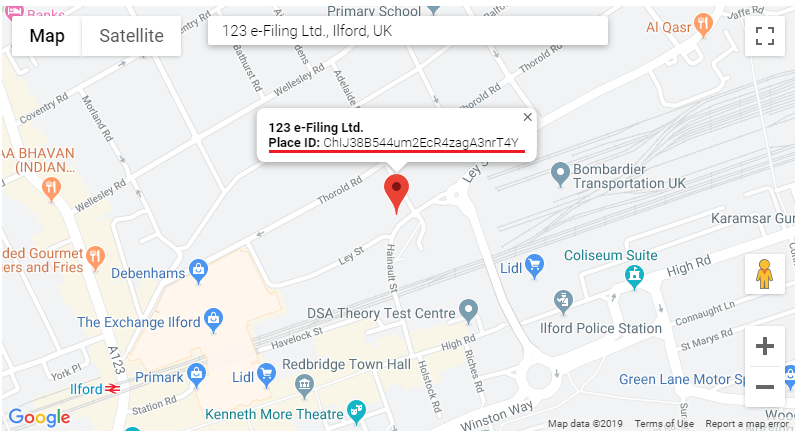
Step:1 To get your PlaceID code, click here.
Step:2 Enter Your Business Name Click It.
Step:3 Your PlaceId Will Appear On The Map.

Step:4 Add your PlaceID in index.php file from below code :

Create star-rating.js File
Create star-rating.js file in project js folder, And copy below code.
jQuery(document).ready(function($){
$(".modal-backdrop.fade.in").on("click",function(){
$("#feedback-ask,#google-ask").fadeOut(10);
$(this).fadeOut(10);
});
function manageStar(cIndex){
$(".gt-rates .auto-rate-ico span").each(function(){
if($(this).data("index")<=cIndex){
$(this).addClass("fa-star")
$(this).removeClass("fa-star-o")
}
});
}
function clearmsg(){
$(".rate-message.rate-1").removeClass("rate-1");
$(".rate-message.rate-2").removeClass("rate-2");
$(".rate-message.rate-3").removeClass("rate-3");
$(".rate-message.rate-4").removeClass("rate-4");
$(".rate-message.rate-5").removeClass("rate-5");
$(".rate-message").html("Select Rating");
}
$(".gt-rates .auto-rate-ico span").on("mouseenter",function(){
$(".gt-rates .auto-rate-ico span.fa-star").removeClass("fa-star").addClass("fa-star-o");
var idx=$(this).data("index");
manageStar(idx);
clearmsg();
$(".rate-message").html(window.rate_msg[idx-1]).addClass("rate-"+idx);
});var sel=null;
$(".gt-rates .auto-rate-ico").on("mouseleave",function(){
$(".gt-rates .auto-rate-ico span.fa-star").removeClass("fa-star").addClass("fa-star-o");
if(sel!=null){
manageStar(sel);
$(".rate-message").html(window.rate_msg[sel-1]).addClass("rate-"+sel);
}
else
clearmsg();
});
$(".gt-rates .auto-rate-ico span").on("click",function(){
sel=$(this).data("index");
$("#rating-input").val(sel);
});
$("#ajaxform").on("submit",function(){
$("#ajaxform .submit").attr("disabled","disabled");
var _form=$(this);
var data=_form.serialize();
$.post(_form.attr("action"),data,function(res){
if(res==1){
_form.html($("#feedback-ask #pthanks").val());
}else $("#feedback-ask .errors").html(res);
$("#ajaxform .submit").removeAttr("disabled");
});
return false;
});
});Create star-rating.css File
Create star-rating.css file in project css folder, And copy below code.
.gt-write-review .auto-rate-ico span {
font-size: 30px;
width: 27px;
}
.gt-write-review .auto-rate-ico {
text-align: center;
color: #ff9e0d;
margin: 35px 0px 10px 0px;
cursor: pointer;
}
.gt-rates {
text-align: center;
}
.gt-rates .rate-message {
font-size: 16px;
font-weight: 700;
margin: auto;
display: inline-block;
padding: 12px;
}
div#feedback-ask,#google-ask {
border-radius: 0px !important;
padding: 30px;
}
div#feedback-ask .modal-dialog,
div#google-ask .modal-dialog{
width: 100% !important;
}
div#feedback-ask .modal-dialog,div#google-ask .modal-dialog {min-height: fit-content;max-width: 500px;}
form#ajaxform {
max-width: 320px;
padding: 2px;
margin: auto;
}
form#ajaxform input,form#ajaxform textarea {
width: -webkit-fill-available;
}
div#feedback-ask .modal-dialog .modal-body {
max-height: inherit;
}
input.submit {
width: 100%;
display: block;
max-width: unset;
margin: 11px 0px;
background: #74bcce;
border: 0px;
padding: 9px;
font-weight: bold;
}
.gt-reviews.list div#gtslider>div {
display: flex;
width: 100%;
}
@media screen and (max-width:500px){
div#feedback-ask,#google-ask {
width: 80%;
left: 0px;
overflow: auto;
margin: 4%;
}
}
a#google {
background: url(../images/googlereviewbutton.png);
padding: 10px;
width: 170px;
background-size: 100%;
background-repeat: no-repeat;
background-position: center center;
/*height: 39px;*/
display: block;
/*border: 1px solid #dedede;*/
text-indent: -5000px;
margin: 29px auto;
}
Thank you and comment here if you still causing any issues. you are the best 🙂


Leave a Reply